Premiers clics sous OpenAtrium 1-BETA4

Introduction
Development Seed vient de passer sa plateforme collaborative basée sur Drupal 6 à la version 1.0-BETA4. Des chiffres, des lettres, une beta de plus... Oui, mais pas n’importe quelle beta !
Outre la modification du thème avec ré-agencement des boutons, fil d’ariane, logo, diminution de la taille du header et bien d’autres permettant une visibilité accrue, la principale attente de cette nouvelle béta-mouture se trouve dans l’utilisation des versions 3.x des modules spaces et context, 2.x pour le module Admin et la suppression de FeedsAPI par Feeds.
Nous allons faire un premier état des lieux en explorant le potentiel des nouvelles fonctionnalités ainsi que l’ergonomie de l'interface disponibles juste après une installation basique (utilisation des modules activés par défaut uniquement).
Installation
Avant de commencer à traiter d’Open Atrium, je souhaiterai faire un aparté sur l’installation de la solution. En plus de l’installation classique qui est de télécharger l’archive sur le site www.openatrium.com, la décompresser, créer une base de données et lancer l’installation, Development Seed nous propose de passer par une installation Drush make. L’installation via drush_make est on ne peut plus simple. Un fichier à créer fournis sur le site d’Open Atrium puis à exécuter, et le tour est joué, nous voici avec un Open Atrium à jour. Mais... Oui, il y a un mais. Cette solution, aussi attractive qu’elle paraisse nécessite un bon nombre de pré-requis. Et pas des moindres ! Pour commencer, il faut au préalable avoir installé et configuré Drush. Pour que Drush fonctionne, il faut bien entendu que votre serveur dispose de PHP5-CLI. Ensuite, nous avons également besoin de drush_make, chose somme toute normale si nous voulons l’utiliser. Seulement, il ne faut pas penser s’arrêter là. Si vous lancez maintenant l’installation comme indiqué sur openatrium.com drush make atrium_stub.make openatrium sur un serveur fraichement installé, vous pouvez être confronté à un soucis : l’absence de clients CVS et GIT. Avant de pouvoir installer Open Atrium, il vous faut donc installer un client pour ces 2 gestionnaires de versions (à voir suivant votre distribution). Ça y’est, vous pouvez enfin lancer le téléchargement de Open Atrium. Laborieux, oui, mais vous aurez le plaisir d’avoir la dernière version mise à jour sur les dépôts de Drupal et Open Atrium. L’installation est ensuite identique à toute installation Drupal et Open Atrium.
Interface
Header
L’interface a été pas mal remaniée. Tout d’abord, nous passons de 4 lignes avant le premier contenu à 3 lignes.


Auparavant, la première ligne était composée dans l’ordre du fil d’ariane, du logo de la plateforme et des boutons d’accès profil, groupes et aide.

La deuxième, la moins utile à mon goût était composée du nom ou de l’image du groupe actuel et le champ de recherche. À savoir que le nom du groupe était également visible dans le fil d’ariane.

La troisième ligne était composée des onglets primaires représentant chacune des fonctionnalités d’atrium ainsi que des liens de l’espace actuel (paramètres, création de contenu).

Enfin, la quatrième ligne était composée des onglets secondaires de la fonctionnalité en cours ainsi que des liens du contexte (Ajouter un groupe, un billet de blog, une page de wiki etc).


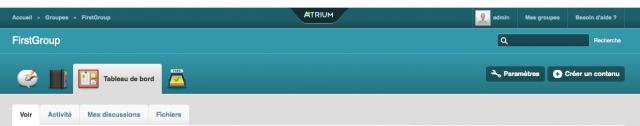
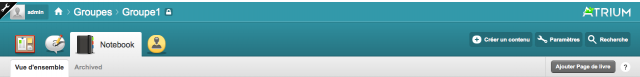
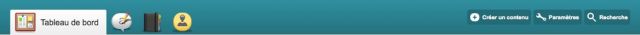
Désormais, la première et deuxième ligne ont été fusionnées (ça tombe bien). Nous retrouvons donc dans un premier temps l’image et le nom de l’utilisateur en ligne. Ce lien permet d’afficher les options de l’utilisateur auparavant situées à droite, à savoir les informations liées à son compte et la liste de ses groupes. Vient ensuite le fil d’ariane, plus visible étant affiché en plus gros caractères. Enfin, le logo de la plateforme est affiché complètement à droite.

Premier réflexe en voyant la taille des caractères du fil d’ariane, j’ai pensé qu’ils étaient trop gros et que l’affichage serait gêné si les informations à afficher étaient trop longue. Cependant, le logo étant la dernière information et étant situé à l’extrême droite, nous ne devrions pas rencontrer ce type de problème, qui peut de toute façon facilement être contourné par une modification bénigne de CSS.

La deuxième ligne affiche les onglets des fonctionnalités ainsi que les liens de l’espace actuel avec en prime un lien pour la recherche qui ouvre au clic un sous-menu contenant le champ de recherche. Cette modification par rapport à l’ancienne disposition permet de gagner de la place mais pourrait être critiquée par certaines personnes préférant avoir directement le champ de recherche. Enfin, un onglet **Membres** apparaît dans les groupes et remplace le lien **Membres** préalablement situé sous le lien **Paramètres**. Cette substitution est une excellente chose, le lien **Paramètres** n’apparaissant dans l’ancienne version que pour afficher ce lien **Membres** pour les membres ayant des droits basiques.

La troisième et dernière ligne est composée des onglets secondaires de la fonctionnalité en cours ainsi que des liens du contexte et un lien d’aide.

Interface générale

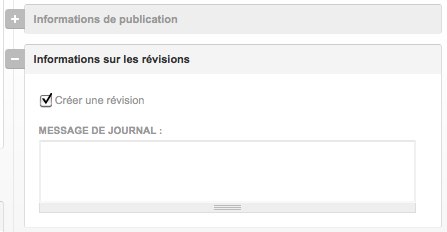
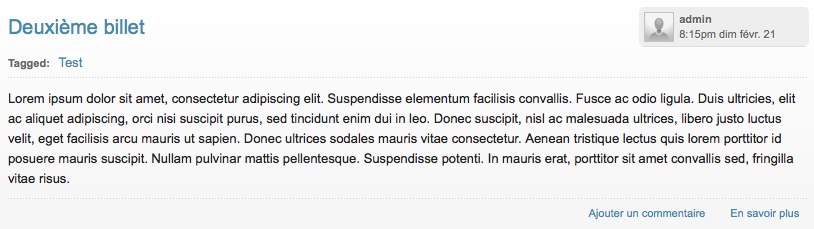
Côté interface générale, les blocs sont désormais arrondis et affublés d’un fond pastel aux couleurs de l’espace, le tout donnant un rendu plutôt triste et fade à mon goût en comparaison au thème précédent qui faisait oublier que ces blocs étaient des blocs (justement). Cette visibilité accrue sera bénéfique pour les uns et gênante pour les autres. Encore une histoire de goût. Les fieldset dépliables sont représentés par un + ou un - situés à gauche de ceux-ci. La compréhension est immédiate et le tout est plus intuitif que les fieldsets habituels. Les informations de l’article telles que le nom du membre, la date de création etc sont disposées dans un cadre sur le côté droite de l’article. De ce fait le rendu est plus aéré et plus lisible. L’information prioritaire devant être l’article et non pas son auteur, la modification du thème en ce sens est cohérente et bienvenue. Enfin, les descriptions des champs des formulaires ne sont plus affichées sous les champs mais lors du survol de la zone titre / champ.


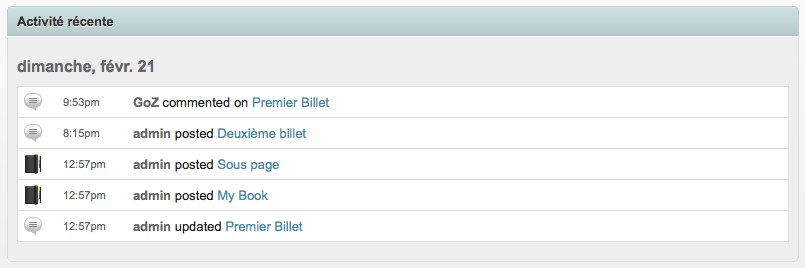
Petite modification mineure, les nouvelles parutions sont désormais signalées par une étoile. Cette information est moins instinctive que l’image new précédente, mais une fois intégrée elle s’avère plus esthétique.


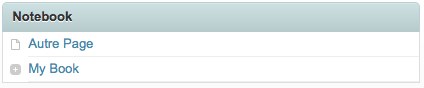
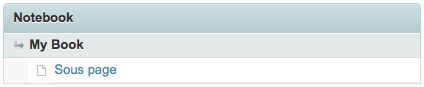
Le bloc du module de livres a également été modifié. Lorsque l’on est dans un sous-chapitre, les autres chapitres correspondant au rang supérieur sont cachés. On gagne en lisibilité pour la lecture des sous-chapitres correspondant mais perdre les chapitres supérieurs peut déstabiliser, il faut alors cliquer sur le titre du chapitre supérieur au chapitre actuel pour ravoir la liste des chapitres (rien qu’à expliquer c’est pas évident, il faut tester pour se rendre vraiment compte). Cette fonctionnalité de livre est de toute façon trop complexe à mon goût et toujours extrêmement difficile à expliquer, justifier et faire utiliser par des clients.
Configuration des fonctionnalités d’un groupe
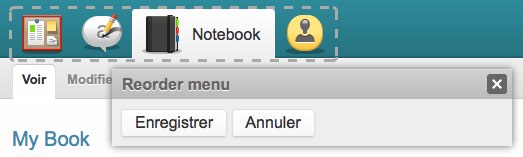
La page de configuration des fonctionnalités conserve ses options mais perd la modification de l’ordre d’affichage des onglets de fonctionnalités qui se fait désormais via le lien Paramètres > Reorder Menu. Ce lien permet de modifier directement l’ordre des onglets via glisser/déposer sur les onglets.

Configuration du tableau de bord
Encore une nouveauté, il est maintenant possible d’ajouter un sous-onglet à la partie tableau de bord, ce qui permet donc de personnaliser chaque groupe différemment et donc de faire ressortir des informations suivant les besoins. Cette fonctionnalité est également disponible pour tous les utilisateurs sur leur tableau de bord.
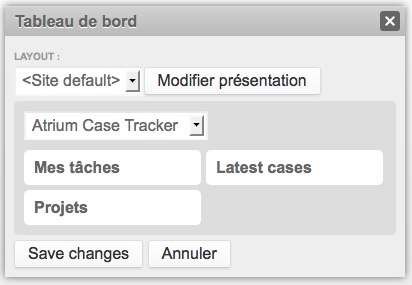
Personnalisation du tableau de bord
La présentation du tableau de bord est modifiable via une pop-in javascript et l’ordre et l’emplacement des blocs sont modifiables via glisser/déposer lors de l’ouverture de cette pop-in.

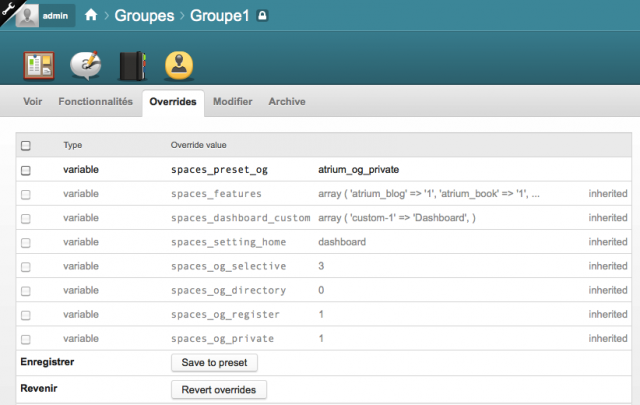
Remplacement de variables
Dans chaque espace, nous avons désormais accès à un sous-onglet Overrides qui affiche les variables remplacées par rapport aux fonctionnalités initiales. Pour chaque variable remplacée, il est possible soit de l’appliquer à la configuration générale de l’espace concerné (par exemple Groupe Privé), soit de de l’annuler de manière à revenir à la configuration générale. Ces variables sont le stockage technique des configurations réalisées via l’interface.

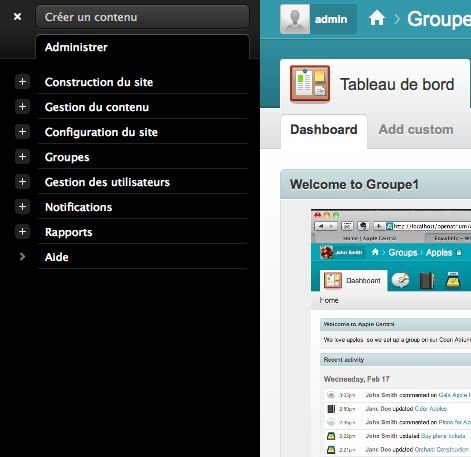
Administration
Le menu de l’administration est accessible via un triangle dans le coin haut gauche de l’écran. Ce lien permet d’afficher le menu sur le côté gauche de l’écran. De ce fait, le contenu de la page reste visible, conserve l’arborescence des menus et surtout affiche cette fois-ci toutes les options disponibles dans chaque menu, à l’inverse de la version précédente du module Admin qui n’affichait qu’un certain nombre d’informations déterminées. Gros plus, cette disposition n’est pas définitive, le module disposant désormais d’options de configuration. Il est possible alors de revenir à l’ancienne forme ou de placer le bouton d’affichage du menu d’administration où l’on veut. Vraiment appréciable !

Strongarm
La page d’administration de Strongarm est plus chargée, mais nettement plus complète. On peut désormais réellement voir toutes les variables utilisées par strongarm, et notamment les variables gérées par les features, chose absente de la précédente version.

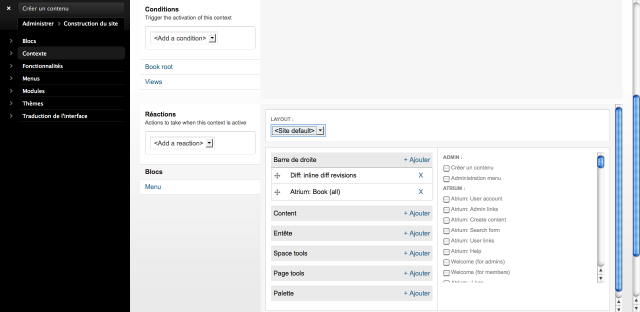
Contexte
Encore une mise à jour qui gagne en lisibilité. La configuration des contextes change quelque peu. L’interface est séparée en 3 parties : informations générales, conditions, réactions. L’ajout et suppression de conditions et réactions se fait de manière plus intuitive, chacun ayant une liste de sélection pour ajouter un élément suivi de la liste des éléments existants et la possibilité de supprimer ensuite ces éléments. Auparavant, un élément ne disparaissait complètement de l’affichage qu’après avoir enregistré les modifications. Seul bémol, lors de la sélection d’un élément, la taille de la zone de paramètrage est limitée en hauteur ce qui peut se faire se multiplier les barres de défilement (3 barres imbriquées par exemple de base pour les blocs dans la partie Réactions). Enfin, il est possible de spécifier (ou non) que toutes les conditions doivent être réunies pour que le contexte soit exécuté.

Espaces
J’ai passé du temps a chercher l’interface de gestion des espaces (spaces) avant de me rendre compte que le module spaces_ui n’était pas activé. Perte de temps donc je ne traiterai pas des modifications à ce sujet le module n’étant pas activé par défaut.
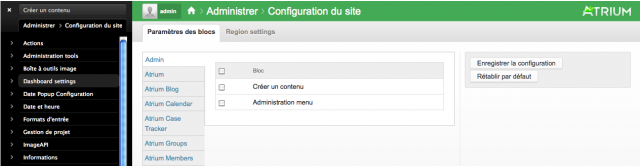
Paramètrage du tableau de bord
Paramètrage des blocs
Cette page permet de définir pour chaque module quels sont les blocs qui peuvent être affichés dans les tableaux de bord et donc dans la liste de sélection affiché via le lien Personnaliser le tableau de bord de l’interface.

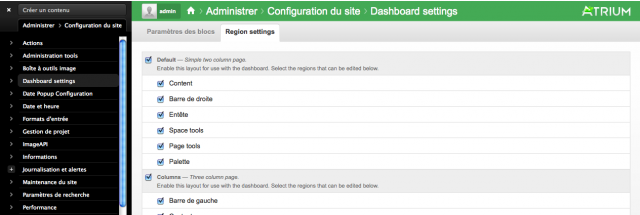
Paramètrage des régions
Cette page permet d’activer ou désactiver des zones suivant les régions.

Ces deux pages de configuration sont des nouvelles pages et rajoutent une facilité dans la configuration et la personnalisation de l’interface là où il fallait auparavant passer par des modifications “maisons” via des modules personnels.
Conclusion
Nous pouvons féliciter Development Seed pour le travail fourni sur cette nouvelle version qui laisse présager de grande chose pour la prochaine version et l’hypothétique version finale. Cette beta 4 tente donc d’améliorer la visibilité de l’interface en augmentant la lisibilité des textes. Elle rend la configuration plus intuitive en intégrant un grand nombre de configurations sur le front-office. Enfin, de nombreuses options de configurations supplémentaires en back-office permettent de personnaliser d’avantage l’interface en quelques clics.