Ajouter un plugin jquery à Phonegap (Cordova)
Le datepicker d'Android n'étant pas exceptionnel et orienté US (certains mots non traduits, pas d'options avancées pour modifier l'affichage), je veux intégrer le plugin pickadate.
Dans mon cas, je n'utilise que le JS pour la date, je n'ai pas besoin de celui du temps.
Il faut dans un premier temps déclarer notre plugin. Pour cela, modifier le fichier main.js et y ajouter le script de base picker.js et celui pour la date picker.date.js :
mains.js
require.config({
shim:{
Backbone:{
deps:['underscore', 'jquery'],
exports:'Backbone'
},
underscore:{
exports:'_'
},
jquery:{
exports:'$'
},
"pickadate": { // On déclare pickadate comme dépendant à jquery
export: "$",
deps: ['jquery']
},
"pickadateDate": { // On déclare pickadate comme dépendant à jquery et pickadate
export: "$",
deps: ['jquery', 'pickadate']
}
},
paths:{
// RequireJS plugin
text:'libs/require/text',
// RequireJS plugin
domReady:'libs/require/domReady',
// underscore library
underscore:'libs/underscore/underscore',
// Backbone.js library
Backbone:'libs/backbone/backbone',
// jQuery
jquery:'libs/jquery/jquery.min',
// pickadate
pickadate: 'libs/pickadate/picker', // chemin vers la librairie de base pickadate
pickadateDate: 'libs/pickadate/picker.date' // chemin vers la librairie de date de pickadate
}
});Nous pouvons maintenant faire appel à notre script.
app.js
define([
// These are path alias that we configured in our bootstrap
'jquery', // lib/jquery/jquery
'underscore', // lib/underscore/underscore
'Backbone', // lib/backbone/backbone
'pickadate', // On déclare l'utilisation de notre lib de base datepicker
'pickadateDate' // On déclare l'utilisation de notre lib de date datepicker
], function($, _, Backbone, pickadate, pickadateDate){
// Above we have passed in jQuery, Underscore and Backbone
// They will not be accessible in the global scope
var viewApp = Backbone.View.extend({
initialize: function() {
this.render();
},
render: function() {
Router.initialize();
$('.datepicker').pickadate(); // Toutes les classes datepicker auront un pickadate.
}
});
return viewApp;
// What we return here will be used by other modules
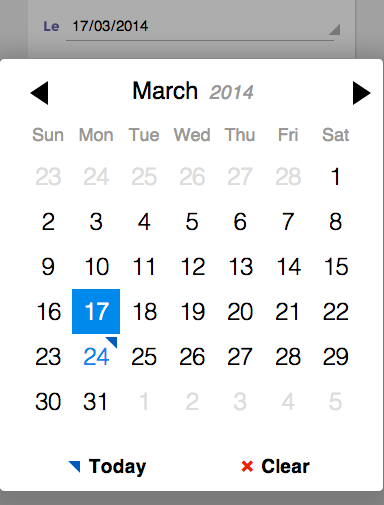
});Et voilà, au clique sur mon champ, j'ai un beau datepicker configurable :